디자인 노코드 (NoCode) 툴 - 미리캔버스
예전에는 디자인 하나 하려면 책이나 웹에서 괜찮아보이는거 찾아다가 이런느낌으로 디자이너에게 부탁해야 하고 그랬었는데, 요즘엔 누구나 쉽게 디자인을 할 수 있습니다. 블로거라면 무조건 필요한 썸네일 만들 때! 꼭 필요한 툴, 미리캔버스에 대해 소개합니다.

미리캔버스 (miricanvas) 사용법, 블로그 썸네일 만들기
대부분의 블로그에는 썸네일이 있습니다. 썸네일은 블로그의 얼굴이라고 할 정도로 중요한데요. 막상 만들려고 하면 어렵습니다. 초기에는 PPT 를 이용해서 사진에 글씨로 제목 편집을 해서 쓴적이 있었는데요. 저는 오늘 포토샵같은 디자인툴 없이도 간단하게 썸네일을 만들 수 있는 미리캔버스를 사용법을 알려드립니다.
본격 미리캔버스 사용법
미리캔버스는 부분 유료화 서비스입니다. 왕관이 붙은 프리미엄 템플릿들은 유료로 써야하지만 간단한 기능을 쓰는 우리는 무료로도 충분히 사용가능합니다.
미리캔버스 주소 (http://miricanvas.com) 로 들어가면 바로 시작하기, 템플릿 보러가기 버튼이 보입니다.

여기서 바로 시작하기를 누르면 템플릿을 고르고 바로 편집하는 에디터, 워크스페이스로 들어갑니다.
썸네일은 대부분 정사각형 사이즈입니다.

캔버스의 사이즈가 정사각형이 아니면 상단의 설정 부분 옆에 사이즈를 선택 또는 입력할 수 있습니다.
템플릿에 [카드뉴스]를 검색 하거나 블로그 주제를 검색하거나 하면 다양한 템플릿이 나옵니다.
그 중에 하나를 선택해서 사용하면 됩니다.
추천 템플릿 검색어: 네모, 제목, 테두리, 말풍

템플릿 중에 하나를 골라잡으면 메인창에 뜨게 선택한 템플릿이 뜨게 됩니다.
거기서 마우스로 요소들을 선택하면서 색상도 바꾸고 문자로 바꾸면 됩니다

네모 난 테두리가 들어간 썸네일을 추천하는 이유는 아무래도 강조가 되서 집중하기 때문입니다
누구나 쉽게 색상을 바꾸고 수정할 수 있습니다. 미리캔버스가 정말 직관적으로 만들어졌기 때문인데요.

요소를 선택하거나, 문자의 블록을 지정하는 순간 왼쪽의 페이지가 업데이트 되면서 수정이 가능합니다.
하단의 컬러도 잘 조정하시면 개별 칼라, 요소, 글씨 등을 수정할 수 있습니다.


이렇게 해서 완성된 이번 포스팅의 썸네일입니다.
어떤가요? 참 쉽죠?

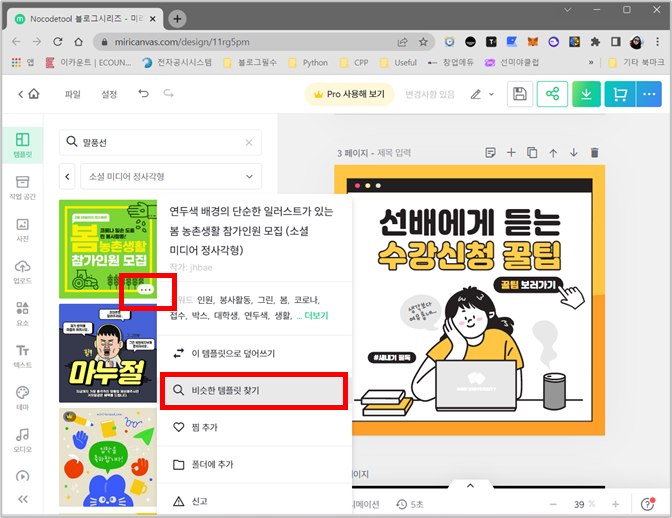
비슷한 템플릿 유형 찾기
템플릿이 어느정도 느낌은 맞는데 100% 마음에 들지 않는다면 템플릿 목록에서 ... 더보기 버튼을 눌러서 비슷한 템플릿 찾기를 누르면 또 비슷한 유형의 템플릿들이 나옵니다.

비슷한 유형의 템플릿이 나오면 그 중에서 본인의 취향에 맞는 것을 선택해서 수정하면됩니다.
미리캔버스 저장, 다운로드 하기
미리캔버스에서 썸네일을 디자인 수정하고, 저장, 다운로드 받는 것도 간단한데요.
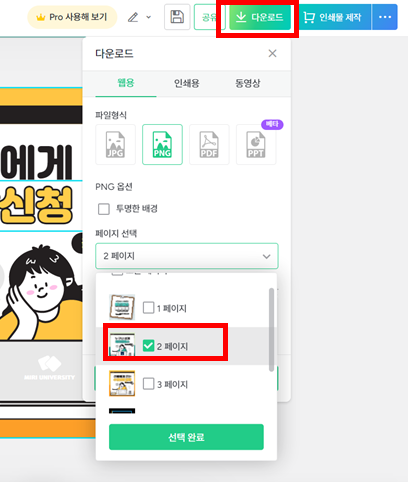
오른쪽 상단에는 디스크 모양의 저장 버튼, 공유버튼, 다운로드 버튼이 있습니다.
저는 맘에 드는 디자인은 + 를 눌러서 여러 개를 만들어서 씁니다.
그래서 다운로드 받을때 몇번째 페이지를 다운받을지 꼭 선택을 하고 한장씩 다운 받습니다.
여러개 페이지가 선택되어 있으면 알집 파일로 다운받게 됩니다.

미리캔버스 저작권
미리캔버스는 저작권 걱정없이 사용할 수 있습니다. 저작권 없는 사진이 필요할때 픽사베이나 언스플레쉬 등 사이트를 가는데요. 미리캔버스 사진 메뉴를 보면 픽사베이가 연동되어 있어서 쉽게 사진을 넣을 수 있습니다.
혹시 배경을 지우고 싶다면 유료 기능을 써야합니다.
업로드 기능을 통해 본인의 사진이나 그림을 올리고 다시 썸네일에 넣어서 편집 할 수도 있습니다.
미리캔버스 (http://miricanvas.com) 를 통해서 쉽고 빠르게 멋진 썸네일을 만들어보세요.
by skyfishb

'Love No-code' 카테고리의 다른 글
| [No Code / webapp / 국내] 5분 만에 만드는 간단한 심리테스트, 웨이브온, waveon 에서! (0) | 2023.04.09 |
|---|---|
| [NoCode / Design] 캔바 (Canva) 사용법, 썸네일 만들기, 이미지생성AI (0) | 2023.02.10 |


댓글